Con questo piccolo post voglio lasciarvi un semplice esempio di script per trascinare e caricare un’immagine dentro un form html dove con l’aiuto di JavaScript…
Esempio login e JWT token
Vi riporto un semplice esempio che ci permette di rendere più sicure le nostre aree protette sulle nostre webapp. Una login che ci restituisce un token con tutti i dati che vogliamo salvarci dell’utente.
Un semplice ToolTip con html e css + javascript #pillole
Se non stiamo utilizzando frameworks come bootstrap che hanno già incorporato 1000 funzioni e tool diventa difficile avere un anteprima di un link leggibile e chiara. Infatti il title dell’html crea in base al browser un’etichetta spesso poco visibile.
Un semplice popup per GDPE e cookie low #pillole
Sicuramente il vostro sito non profila gli utenti per la pubblicità o i contenuti. Ma semplicemente avete un area riservata o un sistema dove possono gestire delle informazioni.
Pillole, javascript disabilitare un elemento
Una cosa semplice è veloce ma sempre molto utile è abilitare e disabilitare un elemento. Ora vi spiego come farlo con poche righe di codice semplice.
Popolare una tabella con dati da Json e Javascript #pillole
Una semplice guida per andare a leggere i dati di un Json con javascript e popolare una tabella html.
#pillole javascript, associare callback agli eventi con addEventListener
Una modalità molto comune utilizzata per associare un evento utilizzando il DOM è la funzione addEventListener(). Un semplice esempio di utilizzo è la compilazione dei…
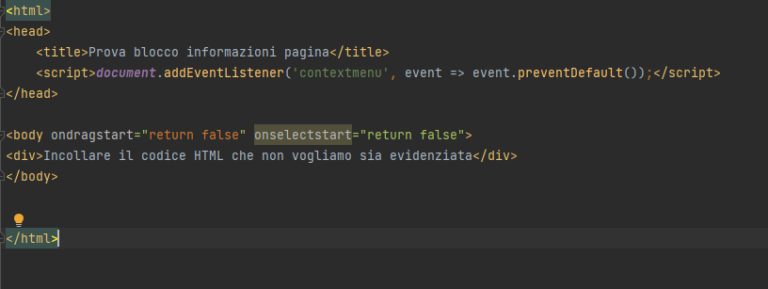
#pillole proteggere contenuti del proprio sito
Come impedire che possano gli utenti copiare i contenuti del nostro sito internet? Possiamo utilizzare due istruzioni molto semplici. Javascript e tag html. Infatti per…
Creare una ricerca con auto completamento del testo
Vediamo come creare un semplice sistema di completamento testo all’interno di un motore di ricerca.
Jquery, gestione dei tag
Lavorando a un progetto particolare avevo la necessità di dare la possibilità di inserire TAG dentro le schede. Volevo integrare sulle schede una gestione di…